Are you looking to optimize your search bar experience for your Shopify store?
We understand that the speed at which an installed app loads into your storefront is incredibly relevant to you, specially when it is such an important feature like a search bar.
As a results, in this post we want to teach you how to optimize the search bar experience in your Shopify store, specially focusing on the loading times of your “Creative Search Bar”.
Shopify App
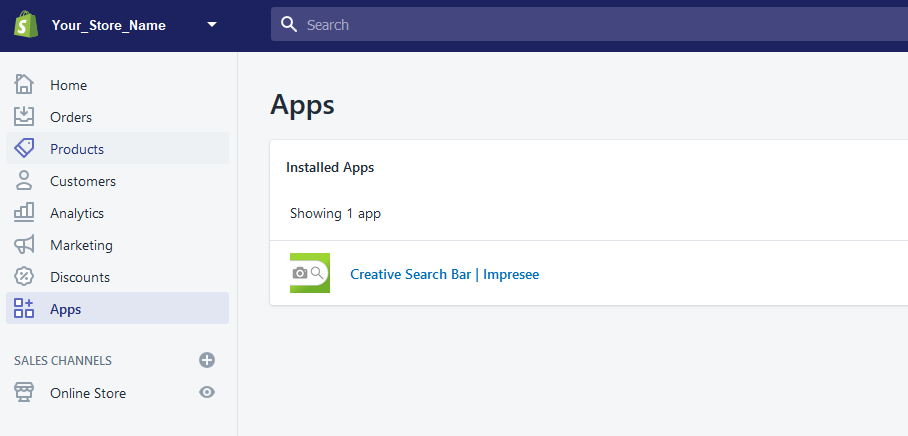
To begin you must install the app “Impresee Creative Search Bar & Filters” from the Shopify App Store.

Once you install the app you’ll have to go thorugh a short onboarding process (you can find more details here: https://impresee.com/install-visual-search-for-shopify/), which will then lead you to your Impresee dashboard.
Optimize your search bar
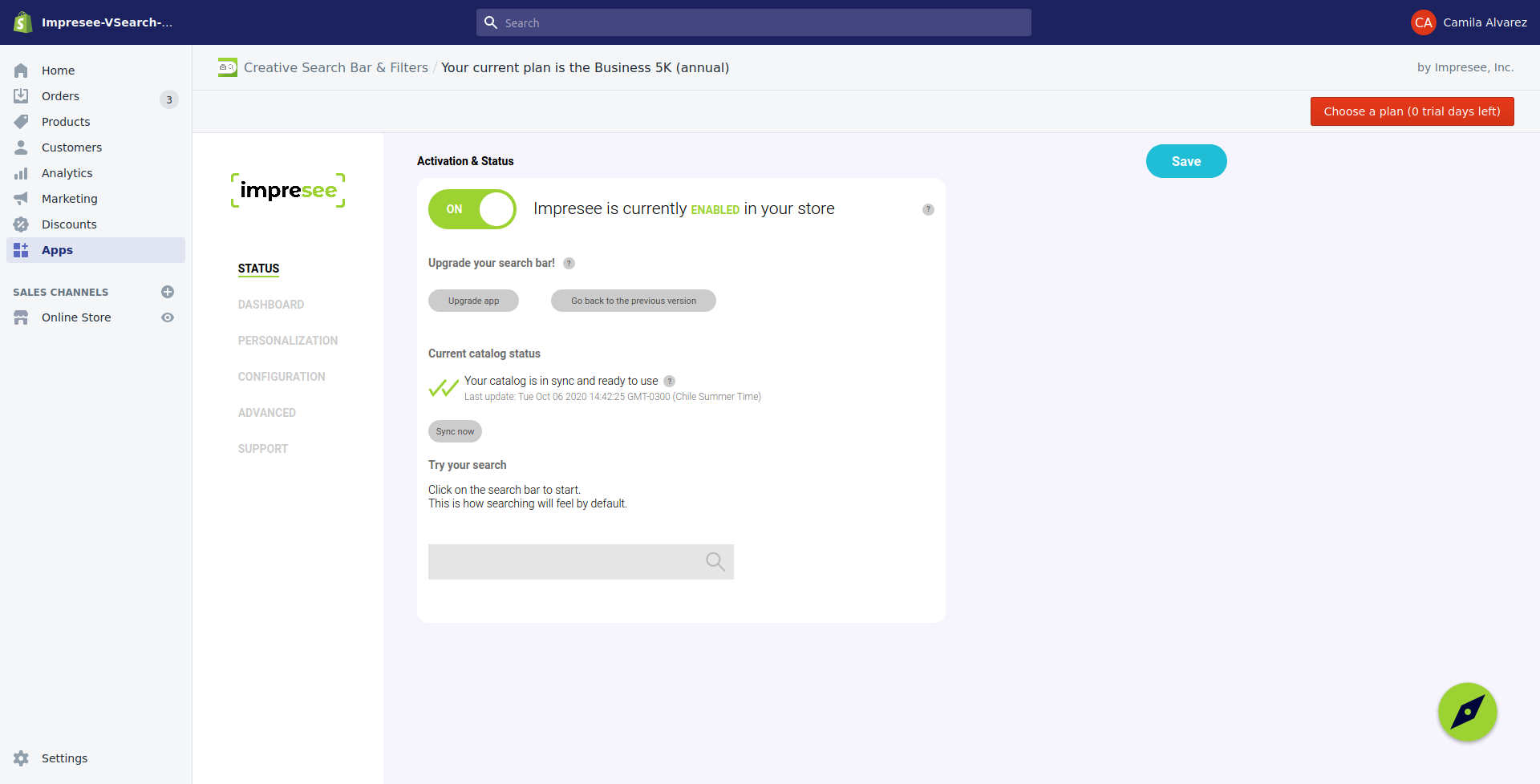
Step 1: Activate the search bar in your storefront
To achieve this you only need to click on the swicth so that it turns green (and has the word ON on it)

Step 2: Start editing your theme
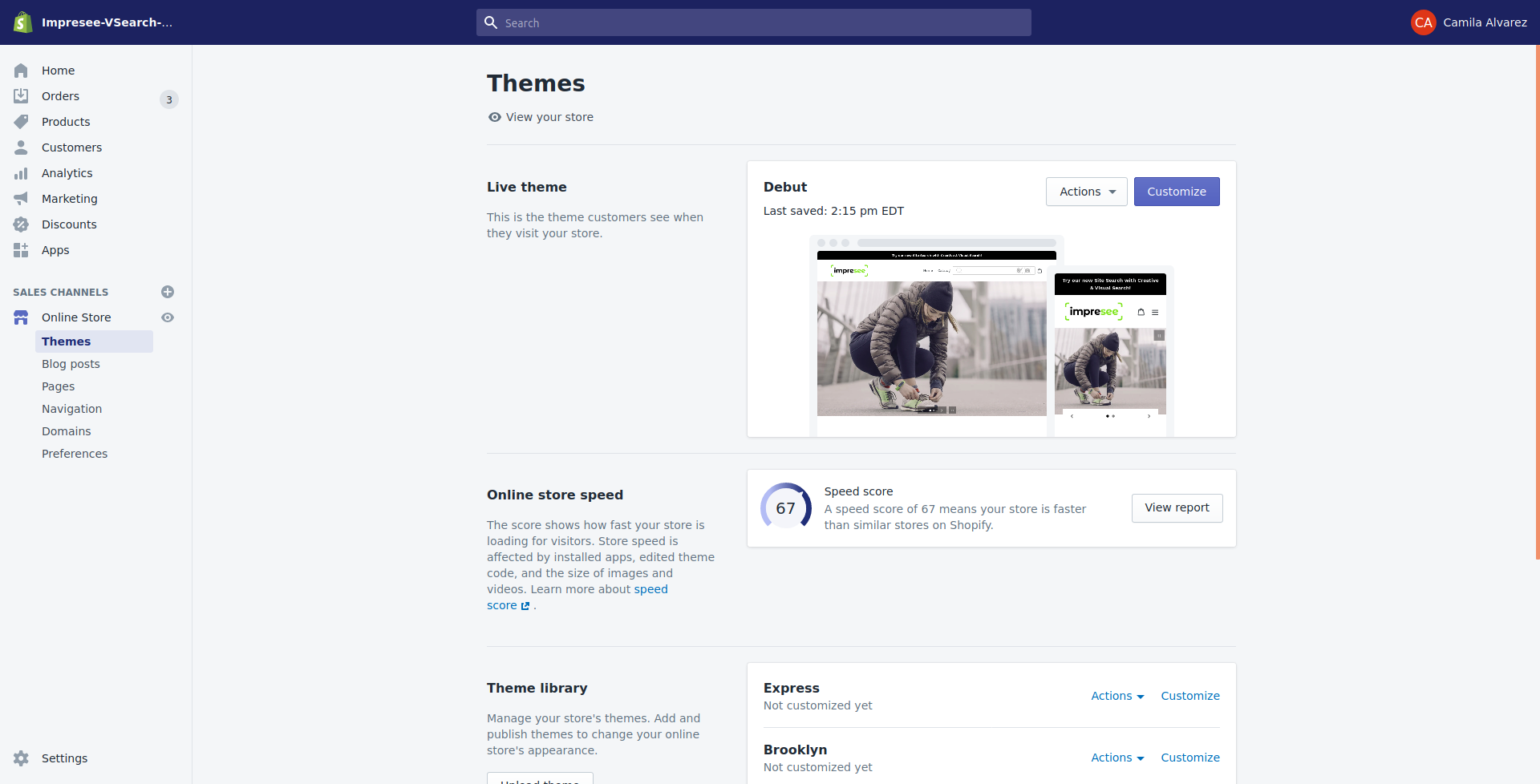
Don’t worry, this is completely risk free process. Firstly, Start by opening the “Themes” menu under “Online Store“

Secondly, open the “Actions” drop down and click on “Edit code“
Step 3: Create your integration snippet
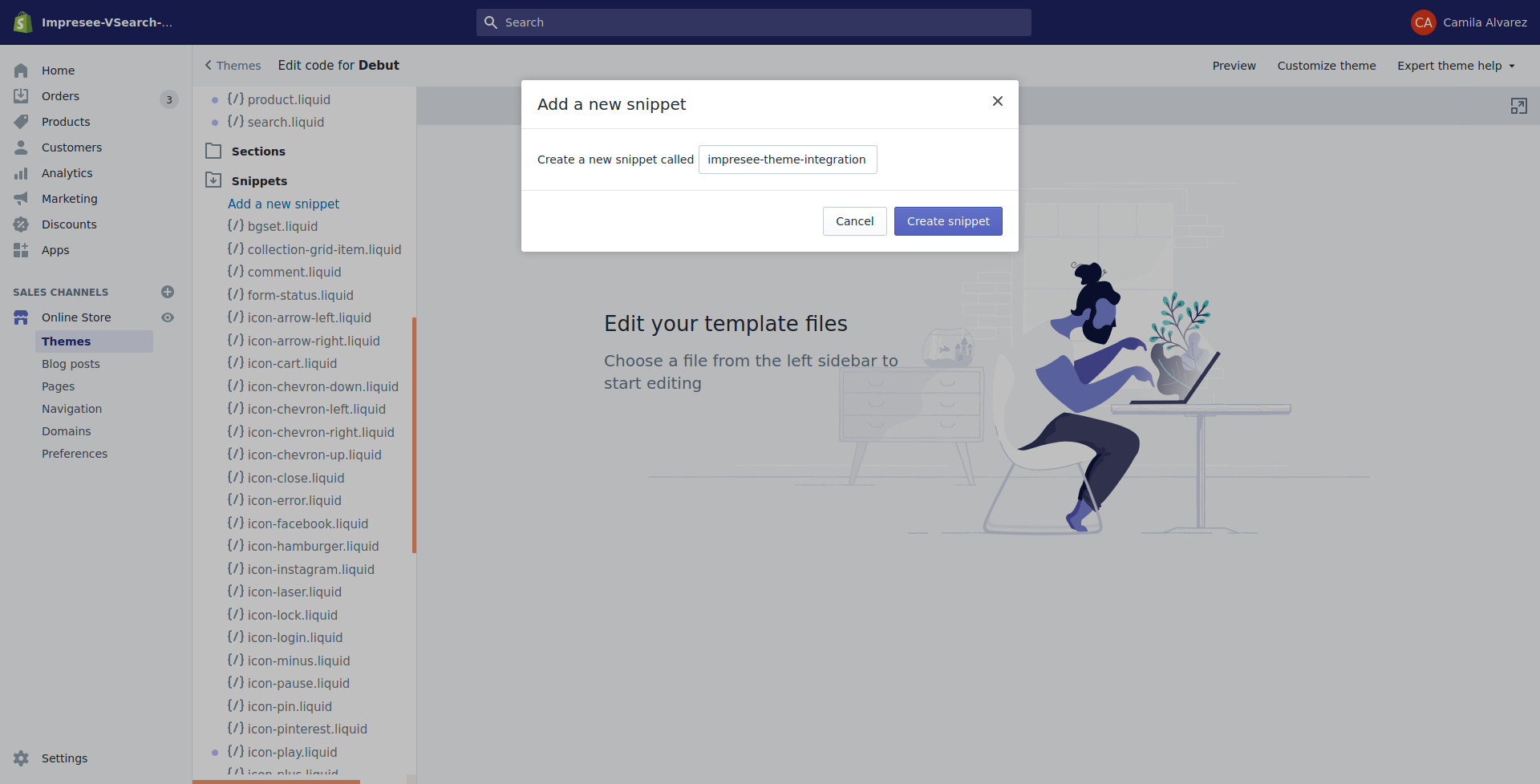
Scroll down until you find the “Snippets” folder, and then click on it. After that you should see an “Add a new snippet” label. I need you to click on that.
You should now see a popup asking you to name your new snippet. You’ll name it impresee-theme-integration, and then you’ll click on “Create snippet“

Step 4: Write the integration code
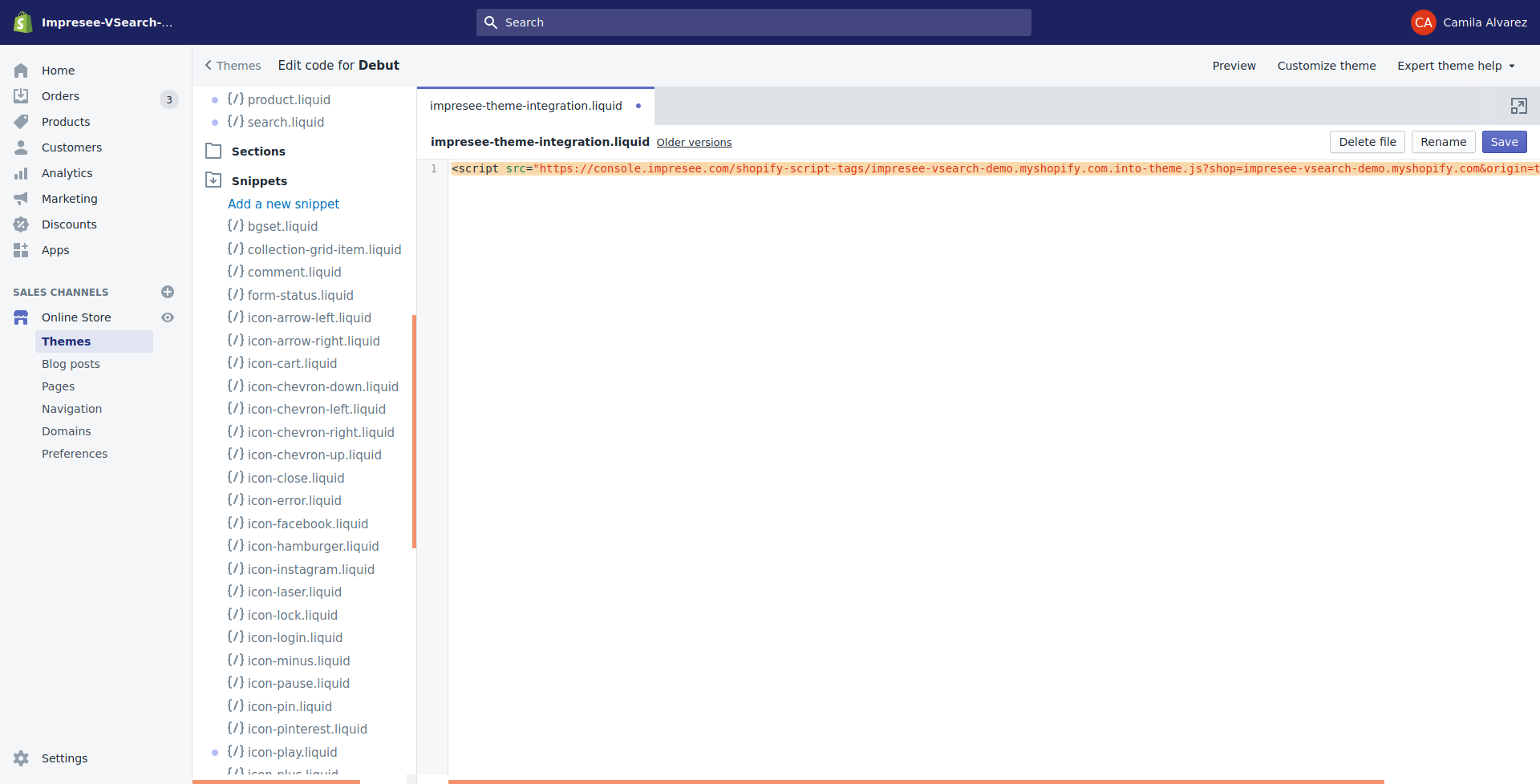
Now you have to write the following code into your newly created file:
<script src="https://cdn.impresee.com/shopify-script-tags/{your store .myshopify.com url}.into-theme.js?shop={your store .myshopify.com url}&origin=theme" defer></script>
Where {your store .myshopify.com url} is your actual Shopify Store URL (which is [your-shop-name].myshopify.com).
For example, in my case, my store is called impresee-vsearch-demo, which means that my Shopify Store URL is: impresee-vsearch-demo.myshopify.com. So, for my store, my code would look like this:
<script src="https://cdn.impresee.com/shopify-script-tags/impresee-vsearch-demo.myshopify.com.into-theme.js?shop=impresee-vsearch-demo.myshopify.com&origin=theme" defer></script>
After writing the code you must click on the “Save” button located at the top right corner of your browser

Step 5: Include the code in your theme
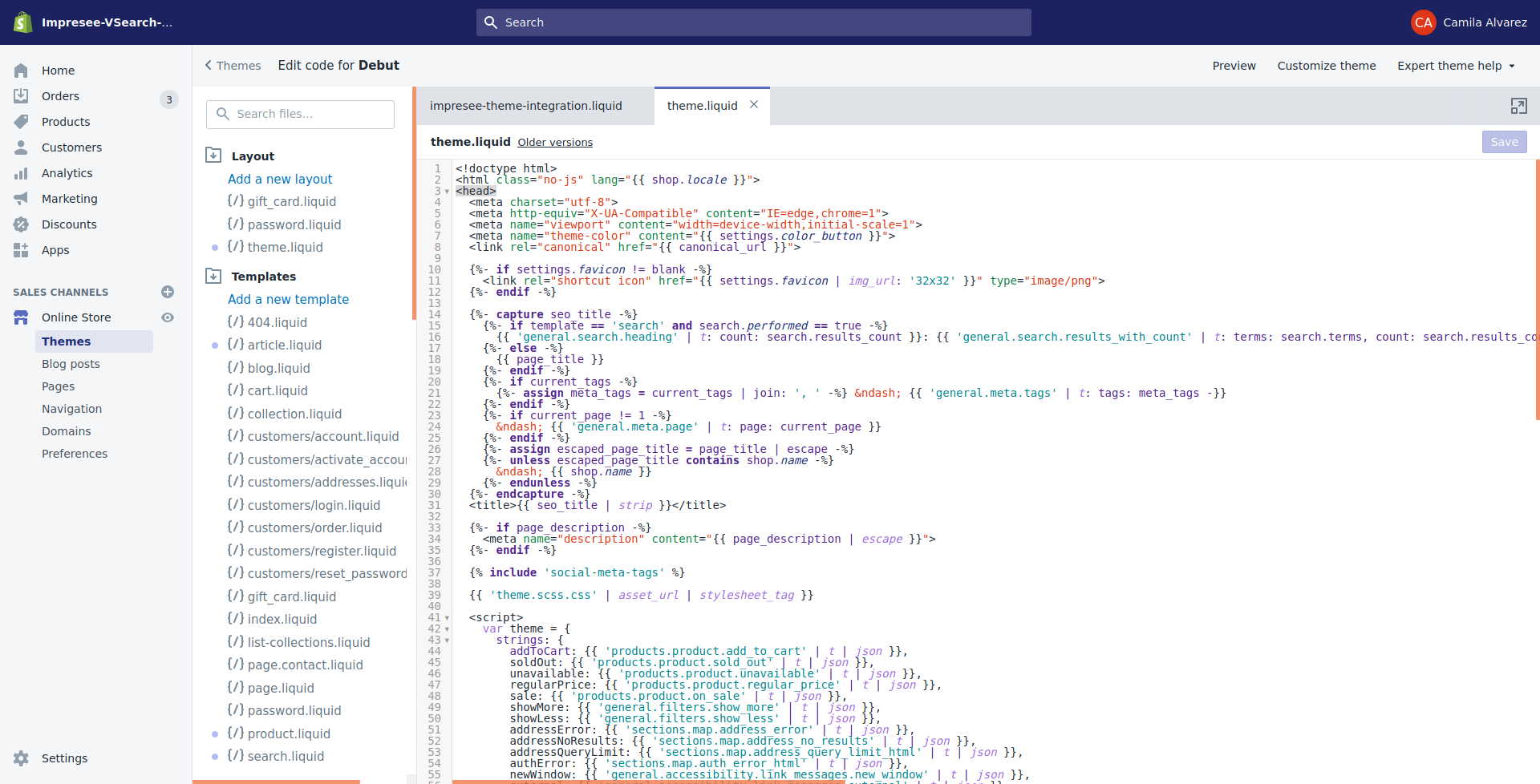
Firstly, you need to find your main theme file. This file is typically named “theme.liquid” and it is located under the “Layout” folder.
Secondly, open it and locate the <head> tag.

Thirdly, below all <meta> tags (if there are some there) write the following code:
{% include 'impresee-theme-integration' %} Finally, click on the “Save” button.
Step 6: Active the “Into theme integration mode” in the Creative Search Bar app.
We have now reached the final step on how to optimize the search bar experience in your Shopify store!
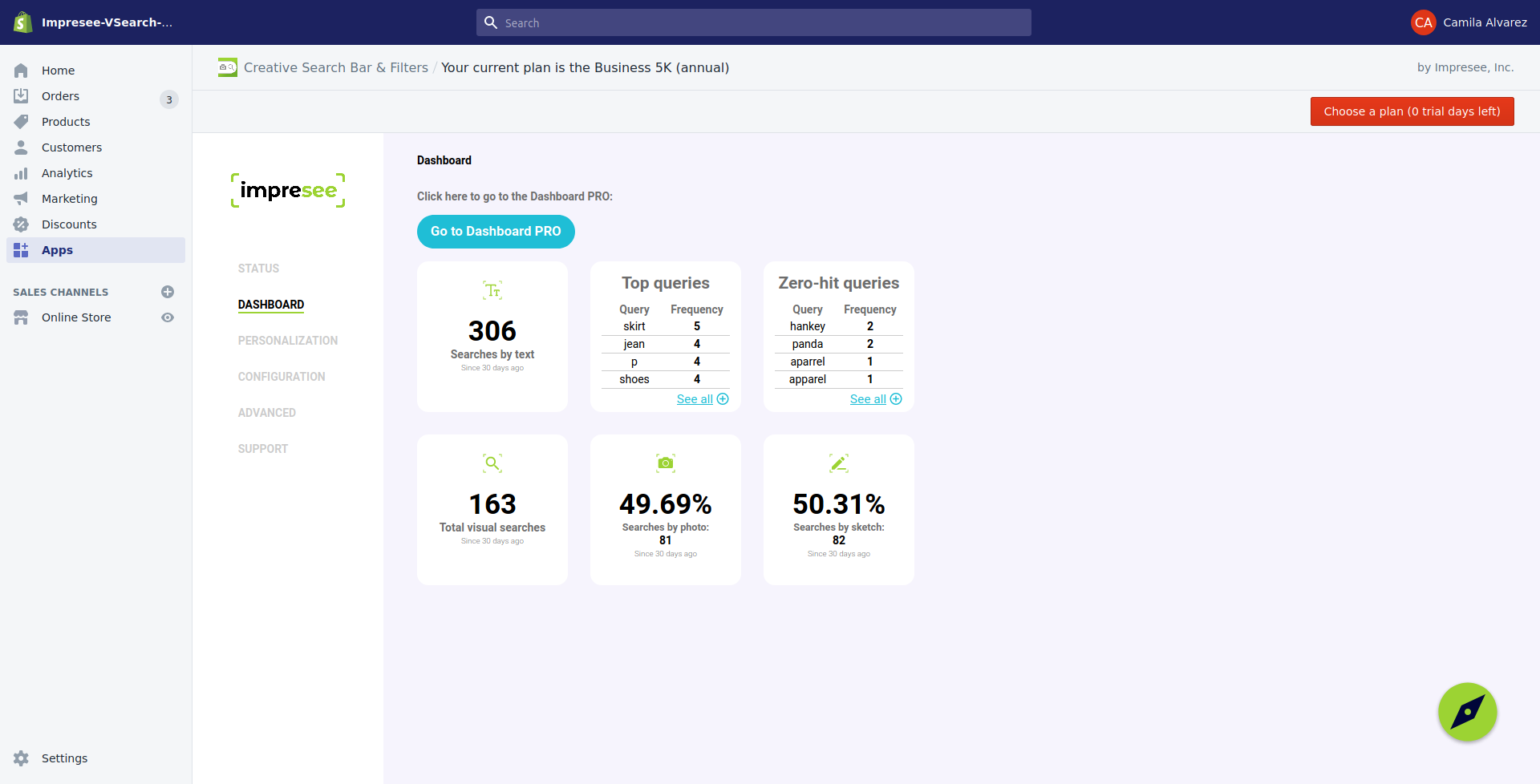
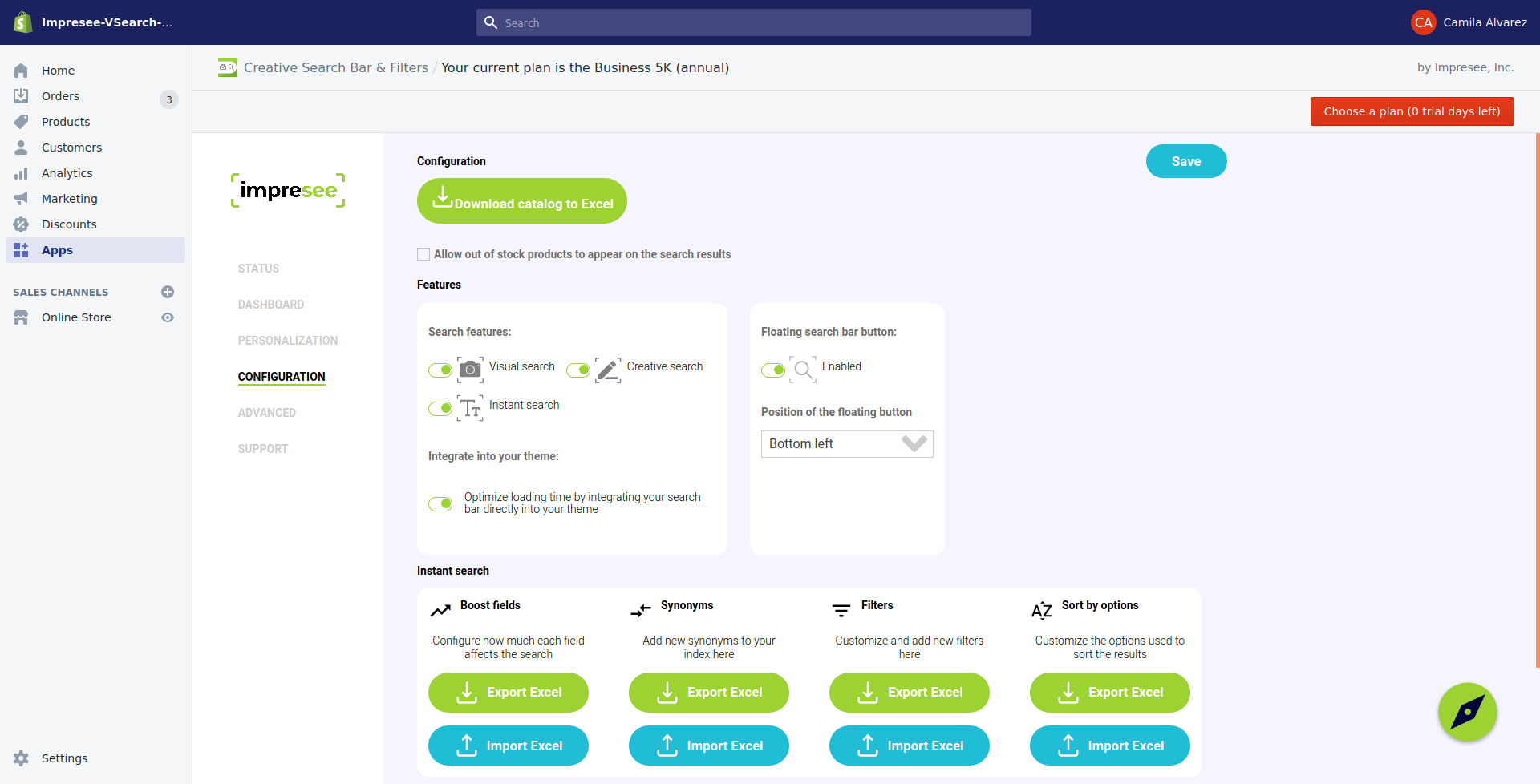
So, go to Apps > Impresee Creative Search Bar & Filters.
Click on the “Configuration” option on the navigation bar. After that, find the “Integrate into your theme:” option under the “Features” section, and activate the switch. Finally, click on the “Save” button.

Step 7: Enjoy!
Now your search bar will load quickly alongside your store!
In short, it is time for you to have a happy searching!

And of course, don’t forget to get the most out of your search bar by making use of our Dashboard PRO feature.